Design a sitemap that a website can be built on.
Provide your client and team with a clear and concise website plan.
Design a sitemap
-

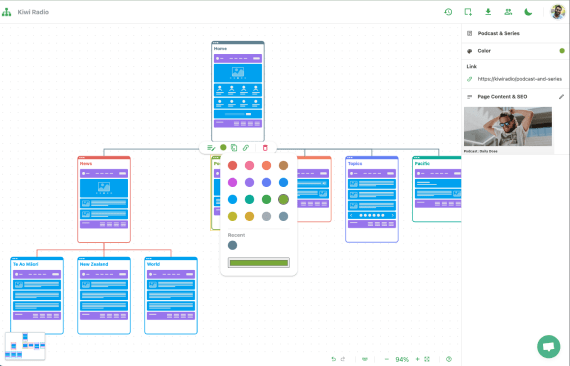
Design a sitemap without a designer
A tool that makes your sitemap look like it was designed by a coffee-slurping hipster.- Lines and boxes draw themselves
- Sitemap auto-rearranges as you edit
-
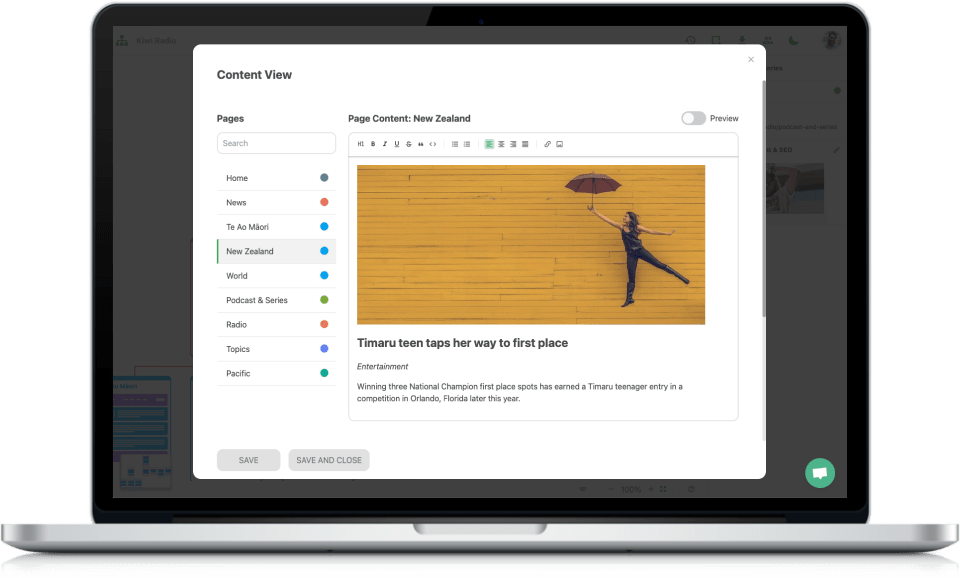
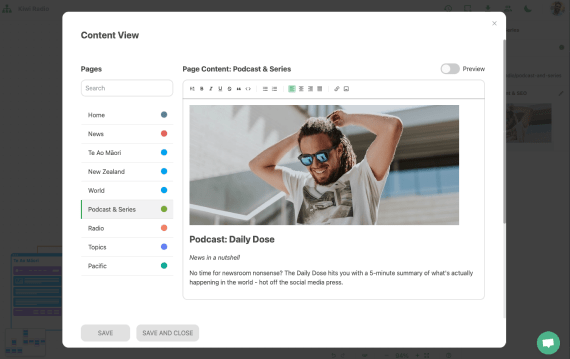
Design a sitemap as a website blueprint
Create a visual plan as a foundational web project document.- Add the pages you want
- Share and gather stakeholder feedback

Kickstart your web projects
with just the right features

How to design a sitemap
Designing a sitemap doesn’t have to be long-winded and slow.
Here’s a basic guide to how we would design a sitemap for a new website.
Of course, you can add or remove steps to suit the size and complexity of your own web project.

- 1. Start with a purpose
- Before designing a sitemap, revisit the purpose of your website.
For many websites the core purpose is likely to either sell products, provide information, or generate business leads. - 2. Take learnings forward
- If improving an existing website, be sure to take into account any analytics data on how visitors are currently using the site, review any screen recordings available, and include user feedback where appropriate. When you design a sitemap, it’s just plain good sense to build upon past learnings.
- 3. A quick draft sitemap
- It’s easier to ask for input when the ball is already rolling. Throw together a quick sitemap brainstorming the pages you think make sense for potential website visitors.
- 4. Getting feedback
- Share your sitemap with relevant stakeholders and team members to get an outside perspective on overall structure, categories, how visitors might navigate, and if there are any pages you’ve missed.
- 5. Page-specific notes
- In WriteMaps you can add notes to each page in your sitemap such as a content overview, who is writing the content, and any special development requirements.

WriteMaps has been crafted to help you design a sitemap in a fun and fast way.
A well-designed sitemap gets everyone on the same page at the start of your project.
It’s a foundational part of your website plan that will be referred back to over the project lifetime helping everyone to hustle in the right direction.
And by designing a sitemap online the big time-savings come when editing and iterating your sitemap - WriteMaps rearranges all the lines and boxes, so you only have to think about which pages you want, and where you want them.
Sitemap Design FAQs
What are the main types of sitemaps?
'Sitemap' can mean a few different things, and each are used in different ways.
- Visual sitemaps (used for website plannning)
- XML sitemaps (provided to search engines)
- HTML sitemaps (for website visitors to navigate with).
How do I design a sitemap for users AND search engines?
Even professional Search Engine Optimisers will recommend a user-first approach. But then as a close second you need to provide search engines what they need to help your site be findable.
Here's a quick read on balancing users, search engine, and your business purpose when you design your sitemap.
What are some sitemap examples?
Check out 3 sitemap design examples for websites that sell services, experiences, and products.
Or see explanations of XML sitemaps and HTML sitemaps with screenshot examples.