How to create a sitemap in 2023
“How to create a sitemap?” you ask… well there’s a few different kinds of sitemaps:
- XML Sitemap – for search engines to know which of your website pages you want to be crawled
- Visual Sitemap – a diagram of the pages you want in your new or redesigned website
- HTML Sitemap – a page on your huge content-heavy website with all your pages in an organised list. It gives visitors another way to find their way around
…so jump to the section of this page that address the kind of sitemap you want to create.
If someone told you this site mapping thing is a good idea, but you don’t fully know why – here’s a simple explanation about sitemaps and sitemap generators so you can dominate those sitemap discussions around the water cooler.
Jump to:
1. How to create a sitemap .xml file
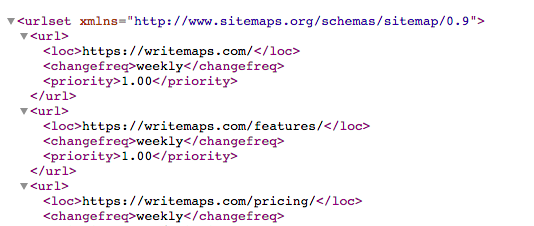
Creating an XML sitemap isn’t difficult once you know how. It’s basically a list of URLs written in a code format (see picture below), which obeys the formatting ‘rules’ set out by sitemaps.org.
This file is normally called sitemap.xml and sits in the root folder of your website (beside index.html).

Does your website already have an XML sitemap?
First up, it’s worth checking if the platform you’ve built your website on automatically creates XML sitemaps for you.
- Content Management Systems (CMS) like Squarespace and Shopify create sitemaps automatically.
- WordPress creates sitemaps via plugins (e.g. Yoast), and your website may a XML sitemap already if the site was set up by a web professional
Try typing in yourwebsite.com/sitemap.xml or yourwebsite.com/sitemap_index.xml to quickly check if you have one already. Or try these further steps on how to find your sitemap.
Create a XML sitemap automagically
Creating a XML sitemap by having a tool crawl your website is the smart choice regardless of the number of pages in your website.
Writemaps Sitemap Generator allows you to crawl your website and generate a visual sitemap automatically which you can export in XML. In addition to XML, you can also export your sitemap in PDF, Image, Json or Text format. If you are only looking to generate XML sitemap, a simple yet effective tool for this is xml-sitemaps.com which crawls up to 500 pages for free.
You just enter in your site’s URL, and you get back a sitemap.xml file with all the pages that it found when crawling.
Create a XML sitemap manually
Don’t do this. Just crawl your site using a tool – it’ll be faster than learning the XML code format that sitemaps need to be provided in.
Okay, if you really want to, then sitemaps.org are the authority on sitemaps. If you know how to code, then their guidelines are pretty simple and it won’t take too long.
TIP: Once you have your sitemap.xml as part of your website, then all that’s left to do is to submit that sitemap URL to google.
2. How to create a visual sitemap
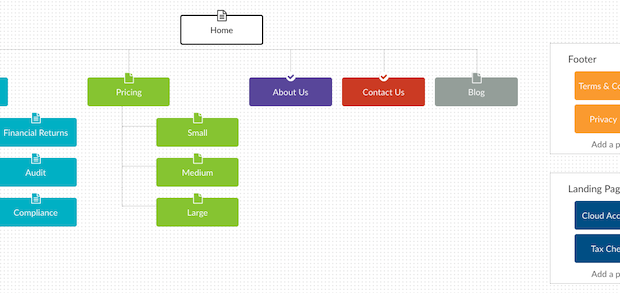
Creating a visual sitemap helps you plan out a website. Get all those brainstormy thoughts from everyone into an organised diagram which shows the pages that you want in your website.
Now you can do this with pen & paper, or create an indented bullet-point list in a doc. But there’s also online tools like our sitemap builder at WriteMaps.com which save you time drawing lines and boxes.
You can also add notes, content, and colors to each page.. which is much harder to do in Word or on the back of a napkin!

Here’s a quick website planning process you can modify to make your own:
- Be clear on the purpose of your website – is it to sell products, generate business leads, or to provide information?
- Start with a quick draft of all the pages you want in your website. Then also consider what potential customers/visitors would want to experience, and work that in to your site.
- Get more brains on the job – run your quick draft by key stakeholders/ team members/ anyone who might can come up with ideas.
- Organise the overall page structure so that it makes sense and is easy to navigate.
- Start writing a few notes for each page, about what content should go there (and who is responsible for writing the rest of the content.
- Stop there! A quick plan of your pages+content is enough to start talking with a developer or web company. (Here’s a few tips on what to look for in a web company)
3. How to create a sitemap for website navigation – HTML sitemap
Creating a HTML sitemap is something you would do to help visitors on your website find their way around – it’s normally only used in huge sites with A LOT of content. If you site is small-medium (say less than 100 content pages) then just relying on good menus and navigation is fine.
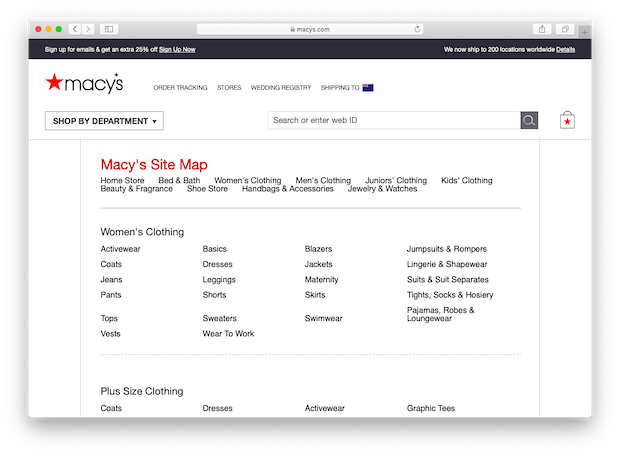
A HTML sitemap is just a giant organised list of links, like this one from Macy’s. No rocket science about it, just get all your links on a page and looking somewhat orderly.

The smart way to create an HTML sitemap
Unfortunately some platforms (like Squarespace) don’t provide HTML sitemaps.
So you’ll need to add a new page, and add the content of your HTML sitemap to it.
Now let’s be smart about this, there are free tools out there to crawl your website and give you back a list of pages.
Try check-domains.com/sitemap and make sure you paste in your websites URL and tick ‘HTML sitemap’ before you start the crawl. Then paste this into your new page.
Tip: Search for how to create a HTML sitemap on your specific platform – as someone will have no doubt done it before!
The even smarter way to create an HTML sitemap
Other platforms that have a plugin/extensions ecosystem will almost always have an HTML sitemap option.
For example with WordPress:
- Install and activate the plugin called ‘Hierarchical HTML Sitemap’, or the plugin ‘WP Sitemap Page’
- Make a new page called ‘Sitemap’ and add follow the plugin instructions to add the shortcode to it.
- Publish the page, and check out your new HTML sitemap!
Right-o. That’s enough “how to create a sitemap” excitement for one day.
Happy sitemapping!


Comments
13 Comments
[…] If you can’t find a sitemap, then you might need to create a sitemap. […]
[…] out how to create a sitemap and specifically an XML sitemap isn’t that […]
thank you for giving me wonderful information
Why (sitemap.xml ) dasnt work in serch consol
Hi Mohammed,
To make sure your sitemap is available to Google AND to ensure you are submitting the correct URL
1. First check that you can access your XML sitemap – i.e. visit yourwebsite.com/sitemap.xml (or /sitemap_index.xml OR other custom name)
2. Copy and paste the sitemap url in full, and paste this when submitting it into Google Search Console.
Hope that helps!
What is the difference between xml sitemap and html sitemap.
Hi Oscar,
An XML Sitemap is for machines – it’s basically a list of URLs wrapped in scary code. Helps the search engine crawlers to index your website pages.
An HTML Sitemap is for users – normally only needed on larger content sites with more than 3 levels deep of content – it is an alternative navigation option for users other than the main nav, footer/sidebar navs, and search.
If you need more info, this article covers sitemap types in depth https://writemaps.com/blog/site-mapping-guide/
hey Great! Article to Create Sitemap Page for WordPress
Thanks for your clear explanation
If My website have around 100-150 pages and still continuing on creating new pages every week, will it be beneficial to have HTML sitemap?
Hello Alex,
Can we get H1 heading text from the content and use it in the sitemap listing? Is it possible by using this plugin?
Basically, I need to display all posts and pages with the H1 heading and link categorized by parent slugs in the sitemap.
nice information
Very helpful article to create a sitemap. Thanks!
Alex, do you have any wordpress plugin suggestions to protect against hackers?
I’m kinda paranoid about losing everything since I’ve worked hard on my website.. Any suggestions?
Leave a Comment