Site Mapping Guide: All your sitemap questions answered
Site mapping can sound like a daunting topic. I used to think so myself – but the basics are fairly simple to understand.
It’s easy to get lost in the detail, so I’m gonna walk you through exactly what you need to know about ‘what are they’, ‘when to use them’, and ‘how to create’ the 3 most common types of sitemaps.
That is – Visual sitemaps, XML sitemaps, and HTML sitemaps.
Contents
- What is site mapping?
- Types of sitemaps:
- When to use each site mapping type:
- How to do site mapping:
- Site mapping tools and tips
What is site mapping?
Site mapping is creating a list or diagram that communicates the web pages in your website.
This could be to plan a brand new website, do a website redesign, to tell a search engine what to crawl, or to help website visitors navigate around your website.
So a sitemap is a tool. It can be created in various forms depending on what you are using it for.
Types of sitemaps:
What is a visual sitemap in website planning?

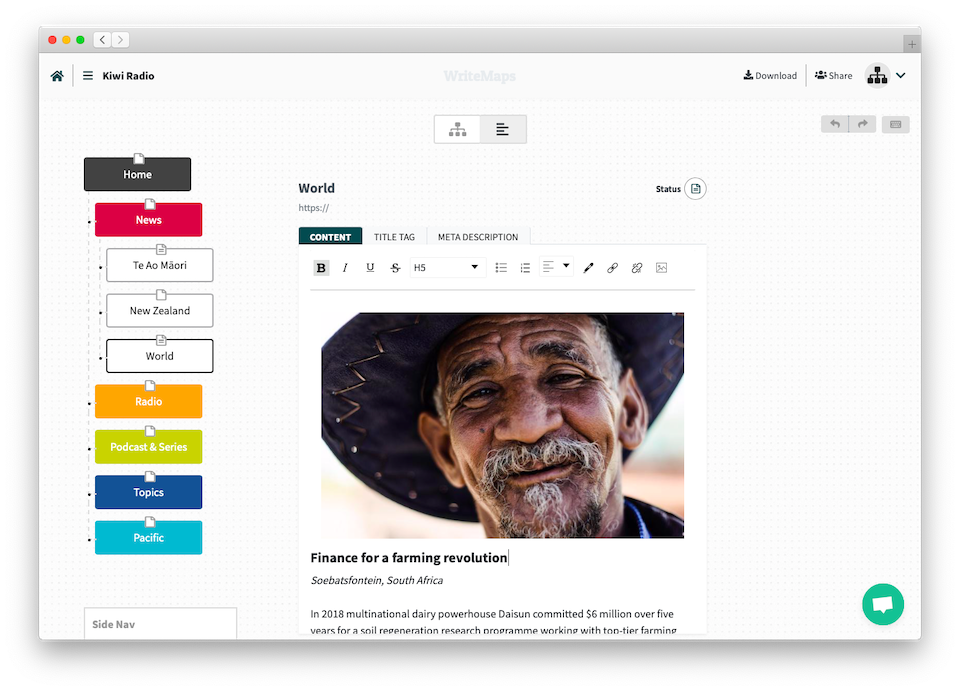
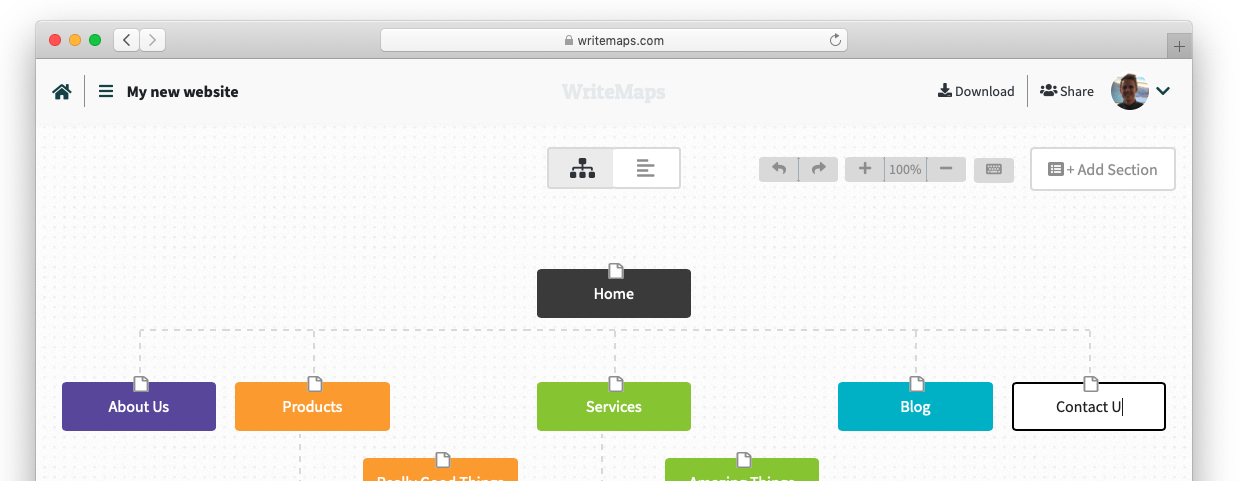
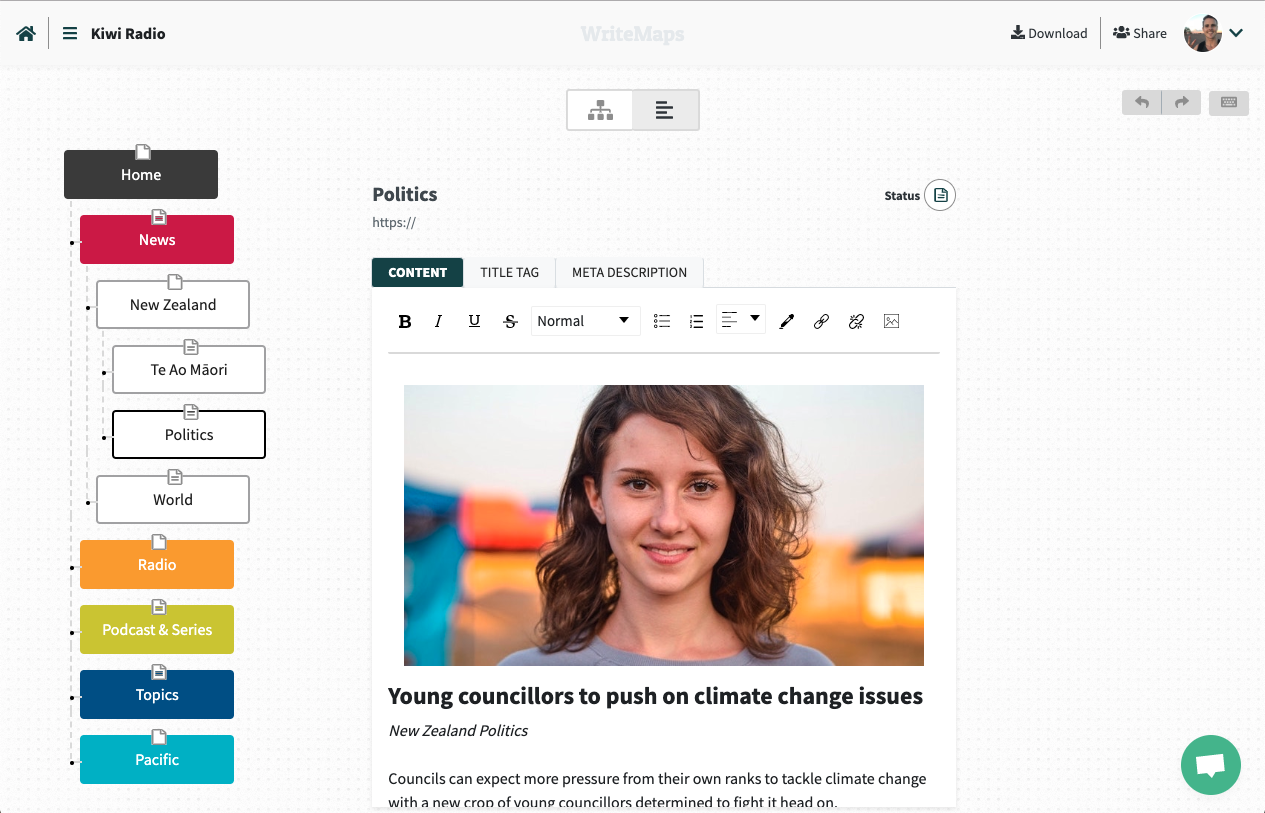
A visual sitemap looks like a family-tree diagram or flow-chart, and shows how the webpages relate to each other. When working on a small website with 1-2 others, even writing a list of pages on scrap paper can be enough of a plan to get you started.
Visual sitemaps come in handy when working on website plans with more than a few pages, and multiple other people.
They have the benefit that you can show the site in a more visual manner, and communicate with more depth through color, tags, and notes on each page.
You can create sitemaps using tools like WriteMaps.
What is site mapping in SEO?
Let’s break this down into parts.
Firstly, Search Engine Optimisation (SEO) is all about getting organic traffic from search engines. Site mapping in this setting refers to XML sitemaps.
So… what is an XML sitemap?
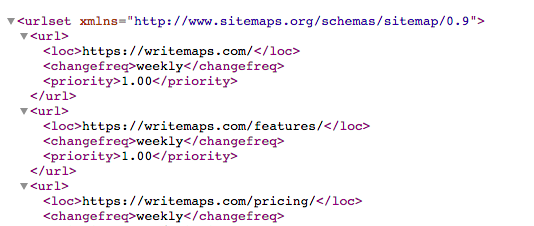
An XML sitemap is just a list of your website’s URLs, wrapped in scary code.
An XML sitemap is a list of URLS in your website for a search engine crawler to index.
It’s written in a code format (see image below) outlined by the authority on XML sitemaps and is normally found in a file called sitemap.xml in the root of your website. e.g. our one is found at https://writemaps.com/sitemap.xml/
An XML sitemap can also include extra information about when each page was last updated, how often it usually changes, and it’s importance compared to other internal website pages.

What is an HTML sitemap?
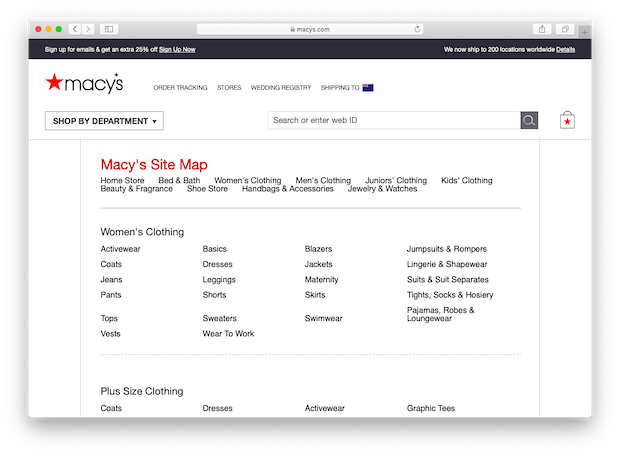
An HTML sitemap is a page on your website that shows all your website content in an organised way.
It gives website visitors another way to navigate around your site, and is particularly handy on big content websites like Macy’s ecommerce site in the example below.

When to use each site mapping type:
Site mapping for a website project
New Website Project
Used as a planning tool or process, visual site mapping is extremely useful to quickly plan the pages and structure of a new website.
I find it a fun brainstorming process. You can take a first pass at it, then add to it later on based on new ideas or feedback.
A visual layout, with color coding or icons, can help people understand the structure of a website plan much faster than a big ol’ list in Excel or Word.
We use visual sitemaps to pass along as project notes to our designers and developers so that at a glance they can get an overall sense of the project they are working on. And they’re also handy for a quick consult with SEO or information architecture experts.
Website Redesign Project
When redo-ing an existing website the first question is always ‘what is the current state of this website?’. Site mapping helps you to audit what pages are there already, and then color code or write notes as to what needs to be removed, added, or improved.

For most redesign projects, the sitemap forms an important part of the project’s scope.
Site mapping for SEO
Now creating an XML sitemap isn’t compulsory but it does help search engines to “more intelligently crawl your site”.
If a search engine crawler can find your site, it can index it (put it on their list). Search engines work by creating and updating their own ‘Index’ list. It’s like in this analogy of Mr G. the supermarket worker who walks the aisles every night to update his list… and then stands at the entrance during the day to answer your query of “where is spicy noodle sauce?” with “Aisle 3, International > Sauce section”.

Basically, you want to be sure that your pages are on the list, and providing a sitemap file increases the chances of your pages being found. Without a sitemap, a search engine crawler would follow the links between pages in your site until it assumes it has found them all – so sitemaps are very important for large content sites where the pages don’t reference each other very well.
Note that while Google does support other sitemap formats, the XML format enables you to provide extra information on each page, and is easy enough to make with plugins on most major platforms or with a few handy tools.
HTML sitemaps for website visitors
For most sites that I make, I don’t create an HTML sitemap if they are small 10-page or less static content websites with a contact form.
An HTML sitemap is another navigation tool to help users find their way around, and with 10 pages or less, the main navigation menu is often simple enough.
Larger content sites, like college websites, government websites, and particularly e-commerce websites, are a great fit for HTML sitemaps.
While a user can use the main menus, or search, an HTML sitemap is another way for people to find their way around large sites.
Tip: link to your HTML sitemap from your 404 page.
If your HTML sitemap is linked to from your 404 page, a user can still find their way to their intended page without leaving your site when they get stuck, instead of it being a dead-end exit point.
Any SEO benefit to HTML sitemaps?
If we already have an XML sitemap, do we need an HTML sitemap for SEO?
In a 2016 hangout Google’s renown Webmaster Trends Analyst John Mueller answers “does an HTML sitemap have any SEO value?“ with “Sometimes”. Basically for sites with simple navigation there is no SEO benefit to an HTML sitemap.
However John does talk about how it helps Google to understand the category structure in hard-to-crawl sites with a complicated navigation structure or a search-based structure.
How to do site mapping:
How do I create a visual sitemap?

Planning a new website:
- Start site mapping your new website on paper, in Excel, or in a visual sitemap tool like WriteMaps, by listing the core pages you want like Home, About Us, Products, Services, Blog, Contact Us, etc,
- Then put together well-organised categories for your Products/Service offerings.
- Under each category, list your specific Products/Services. Most websites and information can be organized into 3 levels deep. Larger content/informational sites like government websites may need a level or two more in places.
- Check your Category and Product/Service page names to see if they make sense from a customer’s perspective.
Redesigning an existing website:
- Have a clear purpose when redo-ing a website.
- Use a site mapping tool to crawl your current live site and produce a visual sitemap for you. It saves a bunch of time when trying to understanding the current state of a website.
- Figure out the changes you want to make which could be:
- Improve the structure of categories and their pages
- Remove low performing pages
- Add to high performing pages
- Tweak the design of the homepage and several layout templates to make the site more modern

How do I create a sitemap.xml and submit it to Google?
Figuring out how to create a sitemap and specifically an XML sitemap isn’t that hard.
You might already have a sitemap.xml…
- If your site was set up by a professional, they might have made you a sitemap already.
- If you are using one of the larger website platforms chances are that your sitemap is automatically created OR can be automatically created by adding a plugin.
Squarespace and Shopify create sitemap.xml’s automatically.
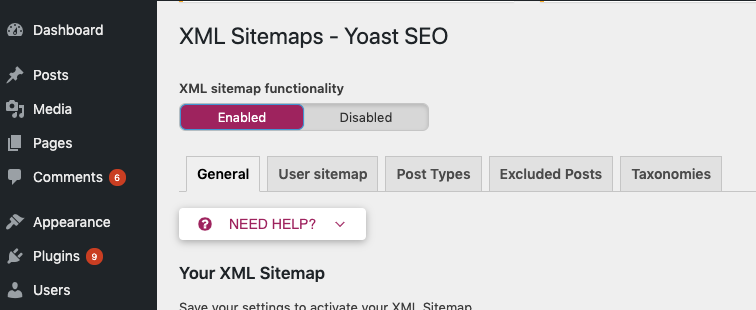
On WordPress, I like to use the Yoast SEO plugin. It’s then easy to switch on the XML sitemap-making feature.

Don’t know if you have a sitemap?
To quickly check if you have a sitemap you could look at your robots.txt file for the URL to your sitemap:
e.g. https://writemaps.com/robots.txt
OR try typing in your domain name plus each of the following endings
/sitemap
/sitemap.xml
/sitemap_index.xml
Or try any of these further steps on how to find your sitemap.
If you don’t have a sitemap and your platform doesn’t offer automatic sitemap creation…
Crawl website to create an XML Sitemap
Head over to xml-sitemaps.com and enter the website URL. They’ll crawl your site (up to 500 pages free) and give you a sitemap.xml file.
Simple.
Best practice is to upload this sitemap file to the root of the website e.g. writemaps.com/sitemap.xml. This is so that search engines can find it easily.
The last two things you need to know about an XML sitemap are:
- Add your XML sitemap URL to the website’s robots.txt file.
It’s as simple as putting something like this at the bottom.
Sitemap: https://writemaps.com/sitemap.xml
Search engines will check your robots.txt first. Then they will look for something with ‘sitemap’ in the name in your root folder. - Finally, tell Google your sitemap’s URL
Submit your sitemap to Google by creating a Google Search Console account, and adding your website property, then under Index > Sitemaps adding your sitemap URL.I always recommend people submit their sitemap URL to search engines because you can get further information on when it was last crawled, check that the sitemap is valid, and see which pages have crawl errors, if any.
How do I create an HTML sitemap?
Because an HTML sitemap is just a webpage that has a list of organised links on it, you can make it manually.
Some platforms (like Squarespace) don’t do HTML sitemaps automatically. So you would need to add the new page yourself.
But you can automagically collect the content with a tool like check-domains.com/sitemap (selecting the HTML sitemap option). This method works for any website platform that you can make a new page manually.
In WordPress, a couple of handy HTML sitemap plugins which automatically create your sitemap are:
WP Sitemap Page, and
Simple Sitemap
However your sitemap is made, best practice is to link to it from your Footer. This way users can find it easily.
Site mapping tools and tips

While useful during a web design project, site mapping doesn’t have to be time consuming.
Tools:
- To create sitemaps in a fun and fast way, we built WriteMaps.com with a super-simple interface so that there’s no learning-the-tool time, and you can just get on with site mapping.
- XML sitemaps make themselves with a WordPress plugin likeSimple Sitemap, or if you need to make it yourself to remove any heavy lifting we always use xml-sitemaps.com
Tips:
- Site mapping can be built into your web design process in a lightweight way. Take the list of pages that the client wants, throw together a visual sitemap, and run it through your checklist. e.g. Does it make sense for users, does it work for SEO/search engines, etc
- Use plenty of colors and icons while site mapping. As humans it’s easier to recall pictures than words. A visual/colorful sitemap makes it easier for you to picture the sitemap when it’s not in front of you – so that you can solve your information architecture issues in your subconscious while out running, eating, or in the shower.
- A fast and focused website planning session goes a long way. Limit yourself to 30 minutes, undertake some rapid site mapping, and answer a few high-level website kickoff questions like ‘where will visitors come from?’.
Happy site mapping! Feel free to reach out through WriteMaps in-app chat if you had any questions.

Comments
6 Comments
[…] someone told you this site mapping thing is a good idea, but you don’t fully know why – here’s a simple explanation […]
[…] I’ll break down everything you need to know about site mapping, and how to use a sitemap generator to save you time when building, redesigning, and maintaining […]
[…] Site mapping the structure of your website i.e. which pages and how they fit together (WriteMaps is handy for this!) […]
I ask several questions before and have one more…..
I have a ton of bad links ranked ahead of my own. It’s very bad. Is this a site map problem and does your sitemap help against this?
Can I disavow the bad links with your sitemap? I have over 3,000 disavowed URL’s with Google. You can’t win this game. You disavow then you drop in page rankings. Do nothing they will overwhelm your ranking in the future. That’s my opinion over 4 years.
Any ideas? you win bonus points with me…lol
[…] focus on two in this article. You can read in detail about it here. While designing your website, a visual sitemap that shows the layout of every page and sub-page is critical. Think about what pages should go […]
Thank you for every other magnificent article. The
place else may just anybody get that kind of info in such an ideal method of writing?
I have a presentation next week, and I’m on the look for such information.
Leave a Comment