Make website diagrams without a designer
Help your team visualize the website plan from start to finish
Design a website diagram
-

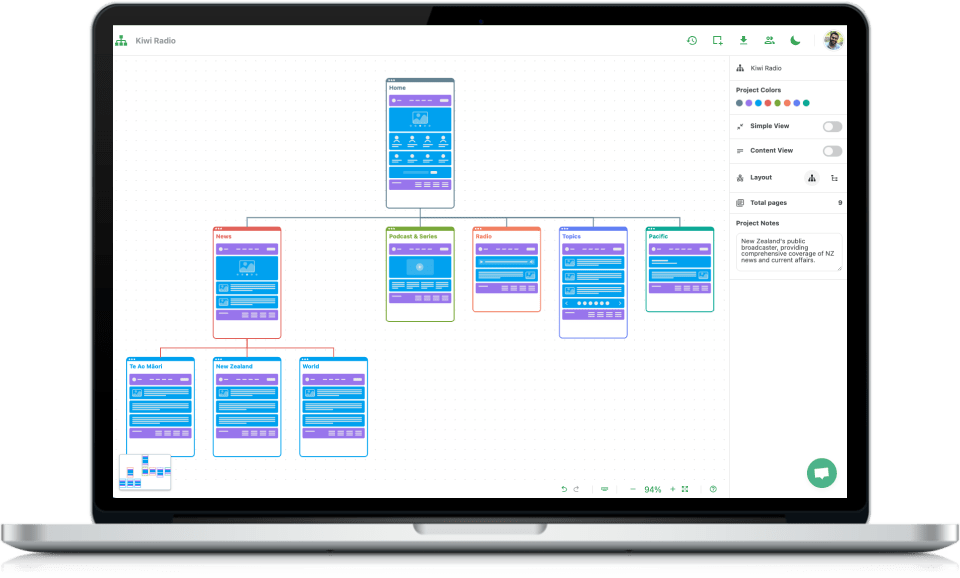
Visualize your website
A premium diagramming tool for creating interactive website diagrams- Add website pages
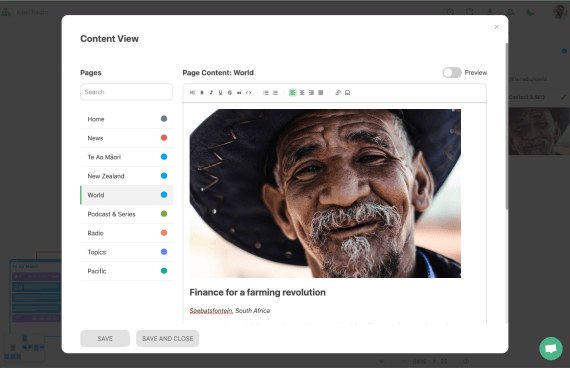
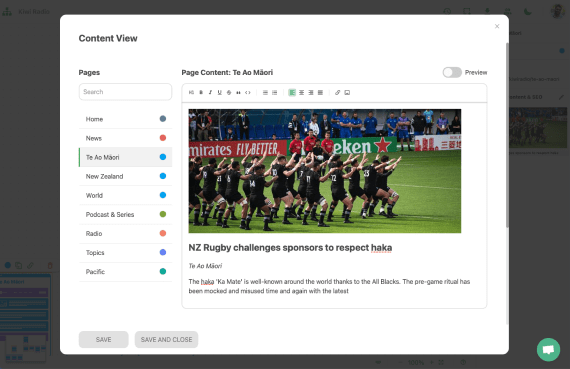
- Format content as you wish
- Website diagram auto-resizes as you edit
-
Get input from others
Encourage stakeholder feedback and speed up project completion- Share your visual plan and gather valuable stakeholder feedback
- Collaborate in real-time on a shared website diagram

Kickstart your web projects
with just the right features

How to create a sleek website diagram
A website structure diagram helps you plan a site’s purpose, organisation, and navigation.
For established websites, it can be used to test new navigation paths for users, re-organise existing web architecture, and try new layouts.
There are two main ways to create website sitemap diagrams - either manually (using tools like Microsoft Word or Excel) OR online using automated tools like WriteMaps.

How to manually design a website diagram
If you have some time to spare and want to exercise your design skills, you could choose to use this method to create your visual sitemap.
Here’s a guide that explains the process more comprehensively, but we’ll only share a simple breakdown of the key points:
- Open a blank Microsoft Word or Excel file.
- Choose your preferred shapes to represent the different types of web elements.
- Organise your shapes in a hierarchical or pyramid diagram. The pillar pages such as home, services, and pricing should be at the top while the rest lie beneath them.
- Use different formatting and styling elements like colour and shapes to create a visually appealing diagram.
- Connect your objects/menus using connector lines.
How to use WriteMaps to create a website diagram
If you’re busy handling multiple projects for your clients, the last thing you want is to waste time trying to design a web diagram manually.
This is where WriteMaps’ website diagram builder comes in.

Here's a simple guide for creating a beautiful visual sitemap that speeds up your website discovery process.
- 1. Identify your site’s core purpose
- Is your website meant to sell products, generate business leads, or provide information? Understanding this is key in determining the type of website diagram that best fits your business.
- 2. Use existing data
- If you’re looking to remodel an existing website, it makes a lot of sense to use existing data to define the new web structure and content. For this step, review data from your analytics and heat map tools to understand how visitors interact with your current website.
- 3. Create a quick draft web diagram
- You don’t have to overthink anything at this stage. After all, WriteMaps allows you to edit your website layout as many times as you wish while auto saving everything. Brainstorm the first few pages of your potential site and share it with the relevant stakeholders.
- 4. Collect and implement feedback
- This is where your team and client share their thoughts and any ideas which they’d like incorporated into the final website diagram. For example, they could point out missed pages, suggest new categories, navigational elements, and anything else that enhances the site’s overall structure.
- 5. Add notes
- Having collected valuable feedback, it’s time to begin development work. WriteMaps allows you to add page-specific notes which you can use to assign tasks to respective team members. You can also use this feature to provide guidelines on how each page should be developed and the content requirements to follow.

Visualize your website before building it
We here at WriteMaps work hard to bring you the most powerful website diagram designer that fits seamlessly in any website planning process.
This tool is best suited for website makers who’d like to plan their projects and visualize them before starting work.
Be sure to try some of our favorite features like crawling a website to create a visual website diagram, the Google Docs style multi-editing, and as you master the basics there's keyboard shortcuts to help you create sitemaps in seconds.
Website Diagram FAQs
What's the difference between a website diagram and a visual sitemap?
Actually, these two are one and the same thing. They serve the same purpose which is to plan and communicate ideas about a site structure. Website diagrams give website makers and planners a bird’s eye view of their projects at one time.
What are some website diagram examples?
Check out these 3 sitemap design examples of sites that sell services, experiences, and products.
Who can use a website diagram generator?
Well, anyone involved in the website development and management work. This includes webmasters, marketing experts, UX designers, and content creators.
You don’t require to have any special skills to use WriteMaps.