✅ The Website Structure Improvement Checklist ✅
So you’re looking at your website structure for a new website or redesign. That’s good, it’s worth your time.
Just like in construction where “a structure is only as stable as its foundation”, the same applies to your website.
Without the right website structure:
- it’s extremely easy to to confuse and lose visitors due to bad user experience
- it’s extremely difficult for a site to perform optimally in organic search
That’s why this site structure thing is indeed a key consideration.
Jump to:
- What is a Website Structure?
- Common Site Structures by Website Type
- Website Structure – Improvement Checklist

1. What is a Website Structure?
Website structure is how your webpages are arranged and interconnected. Best practice focuses on structuring the content of your entire website in a way that allows:
- users to understand and form a mental picture of your site, so that they can find what they are looking for.
- search engines to find existing and new content, so that they can index your pages to appear in their search results.
‘Website structure’ could also refer to how your website is set up from a code-base perspective. That is, your website platform or fundamental architecture. For most non-programmer website managers, html page structure will be the deepest you can go into the code.
To not get sidetracked with the technical side of website structure, from here on we’ll focus on how webpages relate to each other – your site structure.
What makes site structure so important?
For Users – it enhances the user experience. It’s just one part of a website, but if done poorly a website structure can make it hard for your visitors to understand, navigate, and find what they are looking for. Frustration = goodbye website visitors!
For Search Engines – a good website structure can make your content more easily crawled by search engine bots. It also facilitates seamless internal linking, and prevents content duplication. More detail on these in the Checklist below.
2. Common site structures by Website Type
TL;DR Use the structure most appropriate for your type of content.
Focus on the humans here. The people who are using your site.
Which website structure will be the easiest for your visitors to understand? How can you reduce the brainpower needed to help them get to what they need faster?
?? Small “Brochure” Websites
Example website types: service websites like accounting/law firms, web agency or tradesmen websites
Pagecount: 1-10 content pages (plus maybe a contact page, legals/policy pages, and perhaps a blog too)
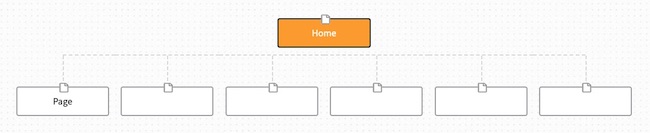
Recommended: A Flat Structure is generally the best for these kinds of website. This looks like Home > Pages

And based on George Miller’s short-term memory research many recommend no more than 5-7 main navigation items – which should be plenty for most ‘online brochure’ style websites.
If planning for future growth, the Flat Structure leads nicely into Tree Structure when more content is added later.
A sequential structure (like a book/magazine) can be appropriate for some small websites if trying to display content in a fixed order. e.g. a funky brand-origin story format with a call to action at the end. But this will not suit most websites that are just trying to display brochure-like information.
And while it may seem fun and novel, try to avoid avoid a spider-web-like structure, as this makes it hard for the brain to grasp the structural pattern, then every click becomes a guess!
?? Medium E-commerce or Content Websites
Example website types: E-commerce sites with a narrow range of products (e.g. Allbirds.com – see case study), larger service sites with multiple offerings such as mega-consultancy firms
Pagecount: 10-50 content/product pages
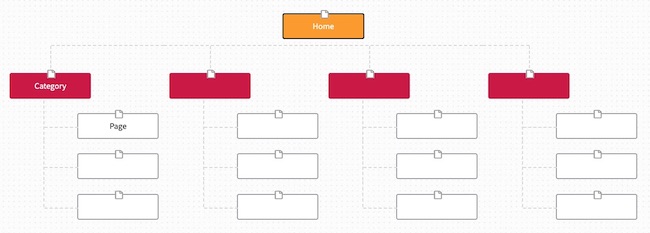
Recommended: Tree Structure. This typically looks like Home > Categories > Pages/Products

‘Search-as-navigation’ should also be considered for medium and larger sites. Particularly if a user wouldn’t be able to find what they are looking for within a couple of clicks.
For ecommerce websites that sell variations on one core product, filters become a better option. For example an online shoe store would filter products by size/ gender/ brand/ price range.
?? Large E-commerce or Content Websites
Example website types: E-commerce sites with many categories of products, corporation/ government/education informational websites
Pagecount: ~100 up to thousands of content/product pages
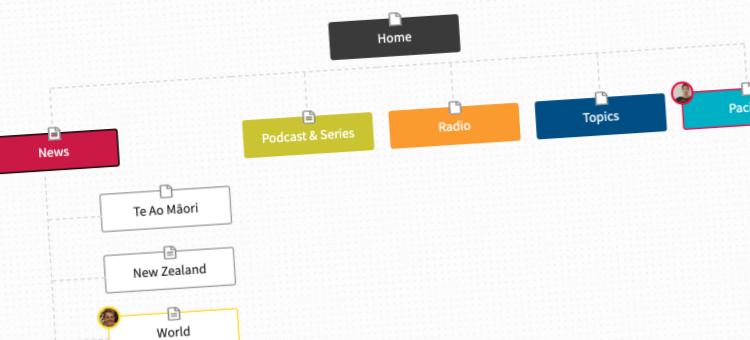
Recommended: Complex Tree Structure
For ecommerce site this would likely be an increasing amount of Categories and sub-categories before arriving at product pages.
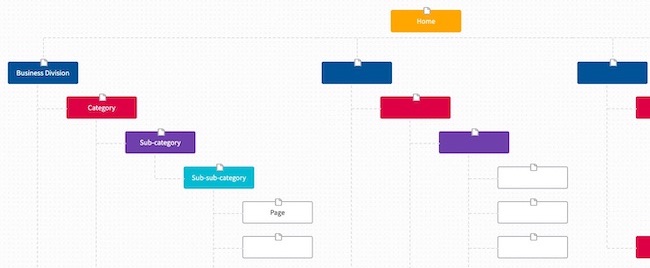
For large content sites (think the tax department or a university website) this would involve variations of nested trees e.g. Home > Division/ Business Unit > Categories > Sub-categories > Sub-sub-categories > Pages
In larger sites users will often:
- use ‘search-as-navigation’ either as their first attempt, or after failing to find what they want via site navigation
- jump between categories and pages as their research and thoughts drive them – this can only be done confidently and with success when the visitor has a somewhat clear mental model of the overall site structure and organisation of categories and pages.
3. Website Structure – Improvement Checklist
Whether you’re starting a new project or have an already running website, there are several ways in which you can improve your site architecture.
Follow through our checklist for Users and Search Engines to see if your site lines up with best practice site structure design that supports your SEO and enhances user experience.
Website Structure – User Checklist
✅ I’ve chosen the right structure for my website
As discussed above in Common Site Structures, it’s likely to be a Flat Structure, Tree Structure, or Complex Tree Structure.
✅ My structure is consistent throughout the site
Humans think in patterns, if they navigate through and understand one section of your site, they can quickly apply this across your website.
✅ My site uses simple language for navigation and categories.
It’s better for both SEO and the user if you can use specific product/service offerings in your navigation, rather than generic labels like ‘Services’.
✅ Search is easy to find, and delivers relevant results.
Search is required when there’s enough content to make navigating by menu impractical. People are lazy! Help them get what they want faster.
✅ On any page a visitor will know where they are within the site structure.
You can use a combination of ‘active’ states on navigation, breadcrumbs, and Page Titles/Names/ Headings to achieve this.
✅ My site offers ‘related content’ links to users on most pages.
As a user dives deeper into a topic or starts comparing products, it’s handy to have internal links to related content nearby.
Website Structure – Search Engine Checklist
✅ My website structure is crawlable
Crawlability is simply the ability by search engines to crawl a site and determine what its’ content entails. A search engine crawler follows links from page to page.
Even a complex tree structure is fairly simple to crawl. In a random structure if there is an orphaned page, then the crawler won’t find it and the page may not be indexed.
✅ Most website pages have internal links
More than just helping users follow a free-flow of thought as they navigate your website, internal links ensure search engine crawlers don’t hit a dead end and continue to crawl.
The best internal linking is user-focused and just plain old helpful! So categorise your content into clusters and interlink pages with related topics. For the best results, use keywords within your content and hyperlink them when linking to other related pages within your website.
The idea is to help search engine bots (and users) to locate other pages through keyword-rich anchor text.
✅ No duplicate content
Google and other major search engines consider duplicate content to be a form of spam which can attract a penalty. Focus on publishing high-quality and unique content on all of your web pages.

Use tools like Google Search Console and Copyscape to find and eliminate any duplicate content published on your website.
✅ A clear hierarchy/ priority of content
You want your most valuable resources to stay at the top for maximum visibility from both the search bots and visitors. More specific content can be deeper within the site structure.
Keep the click depth as shallow as is reasonably possible to facilitate easy access to your site’s essential pages.
A tool to do all this planning
We created WriteMaps to help you plan your website structure and make decisions visually on content priority. Avoid manual paper-based website planning methods that are slow to make changes to and hard to share.
Using this visual sitemap builder, you’ll be able to:
- add the pages you want and edit your plan as you continue to gather more ideas
- share the visual sitemap and content plan with relevant stakeholders for additional feedback
- get a clearer picture of the time and cost estimates for website creation
Site structure is something you cannot afford to ignore when creating or managing a website. Worth mentioning, however, is that this is an ongoing process that requires constant maintenance as your site changes and grows.
With WriteMaps, you can plan your website structure and reorganise it whenever you need to and regardless of how huge your site becomes. Sign up for your free trial here and let us help you visualize your dream site before you even start developing it.
And once you get to launching your website, run through a checklist like TopTal’s Web Developer Checklist to start out strong.
Happy website planning!


Comments
Leave a Comment